
Vertical Posts Blog Like w. 3 Articles

Pentru a adăuga componenta Vertical Posts Blog Like w. 3 Articles trebuie să urmăm pașii de mai jos:
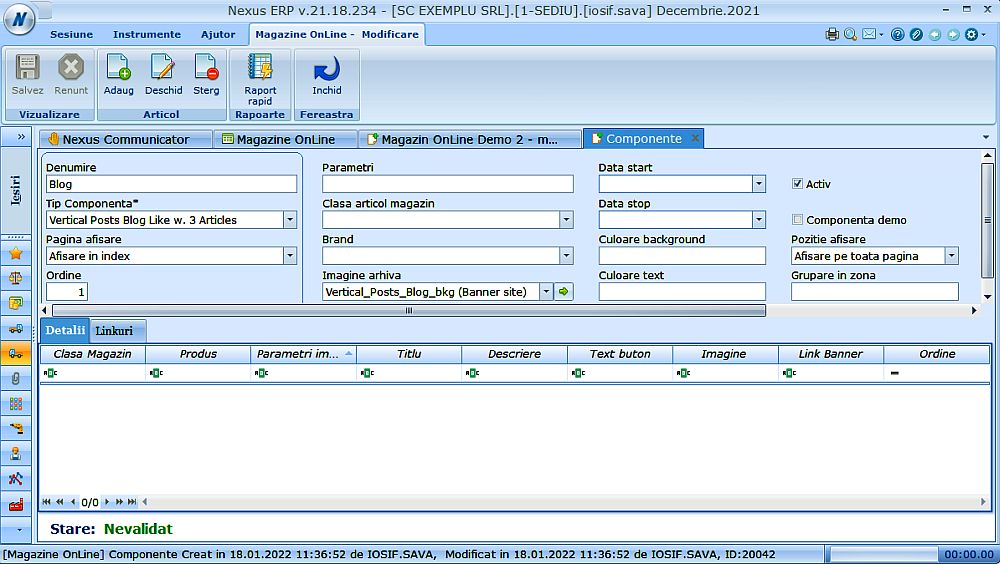
Adăugare componentă în magazin
- Accesăm modulul Magazine Online.
- Selectăm magazinul pe care dorim să lucrăm.
- Setăm starea magazinului pe Devalidat.
- Mergem în tab ul Componente și folosim butonul Adaug pentru a crea noua componentă.
- În fereastra de editare va trebui să completăm următoarele câmpuri:
- Denumire - Stabilim o denumire pentru a ne fi mai ușor să o regăsim în lista de componente a magazinului;
- Tip componentă - Selectăm "Vertical Posts Blog Like w. 3 Articles";
- Pagină afișare - Selectăm "Afișare în index";
- Ordine - Completăm ordinea de afișarea a componentei în pagina de afișare;
- Poziție afișare - Selectăm "Afișare pe toată pagina";
- Selectăm bifa Activ și scoatem bifa Componentă demo;
- Dacă dorim să avem o imagine sau culoare de background vom completa câmpul Imagine arhivă sau Culoare background;
- Salvăm și continuăm cu adăugarea articolelor de blog;

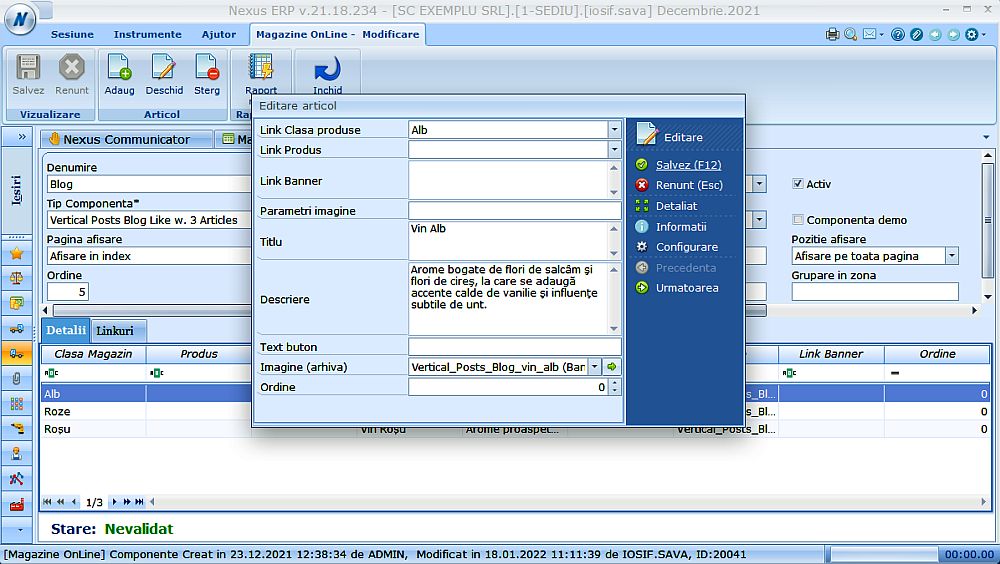
Adăugare articol blog în componentă
Folosim butonul Adaug din fereastra de editare a componentei create anterior pentru a adăuga cele 3 articole de blog.
În fereastra de editare avem câmpurile:
- Link clasă produse - Vom completa pentru a asocia o clasă de produse articolului respectiv;
- Link Produs - Vom completa pentru a asocia un produs articolului respectiv;
- Link Banner - Vom completa pentru a asocia un link intern/extern (ex: link de cautare) articolului respectiv;
- Parametri imagine - Nu este cazul să completăm aici;
- Titlu - Vom completa cu denumirea articolului respectiv;
- Descriere - Vom completa cu textul articolului respectiv;
- Text Buton - Nu este cazul să completăm aici;
- Imagine arhivă - Vom adăuga o imagine cu dimensiunea 370x312 px;
- Ordine - Vom stabili ordinea în care sunt afișate cele 3 articole; Dacă nu completăm, se va crea un carusel
- Salvăm și putem închide fereastra de editare articol blog.

Pentru a afișa pe site modificările făcute, trebuie să sincronizăm magazinul cu NexusERP.
